How Can We Help?
Interfejs IKanban
W tym artykule dowiesz się czym jest interfejs Kanban oraz jak go zaimplementować do modułu. Interfejs kanban umożliwia nam przesuwanie obiektów (samochody) z jednego stanu do drugiego. Założymy że samochód może mieć kilka stanów (Gotowy do jazdy, W naprawie, Brak przeglądu), interfejs kanban umożliwi nam przenoszenie obiektu z jednego stanu do drugiego za pomocą funkcji drag&drop.
Do stworzenia takiego interfejsu dla naszego modułu będziemy musieli także zdefiniować relację One-To-Many pomiędzy encją samochod i nową encją ObiektStan. Idea jest taka że do każdego samochodu będzie musiał zostać dodany Stan samochodu oraz inne parametry interfejsu kanban, następnie zostanie stworzony nowy widok dla encji Samochod, czyli właśnie widok kanban, za pomocą którego będziemy mogli przesuwać samochody między stanami.
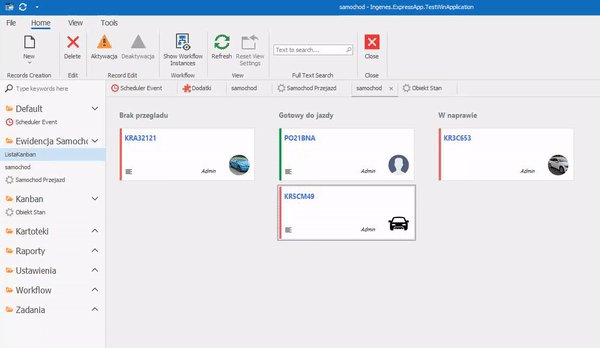
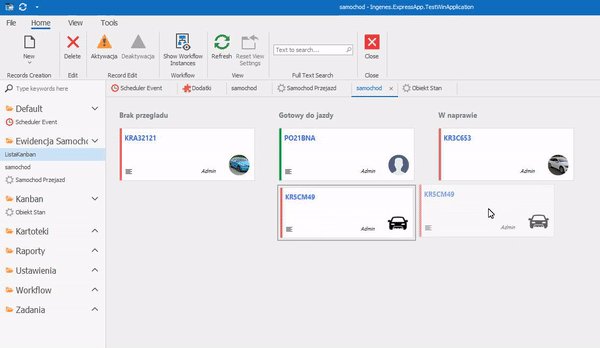
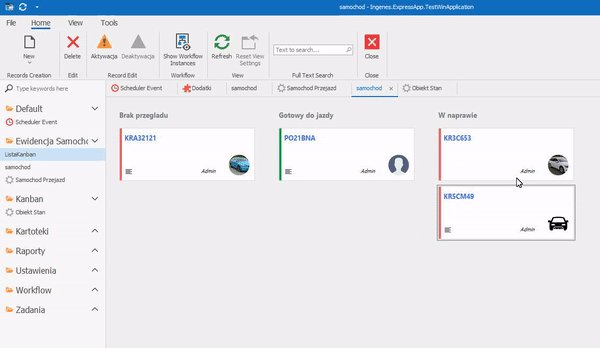
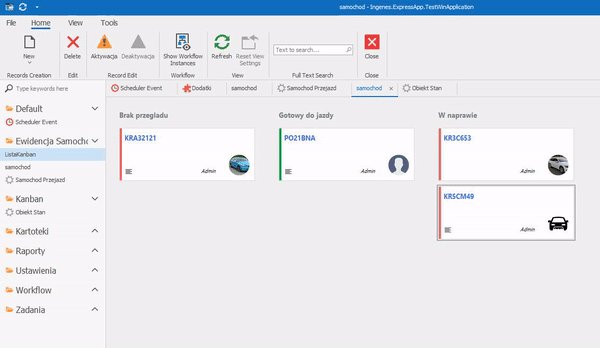
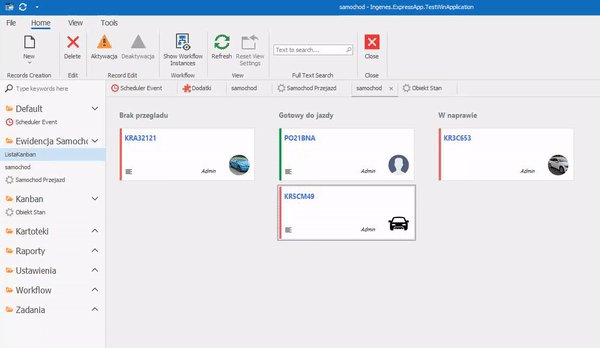
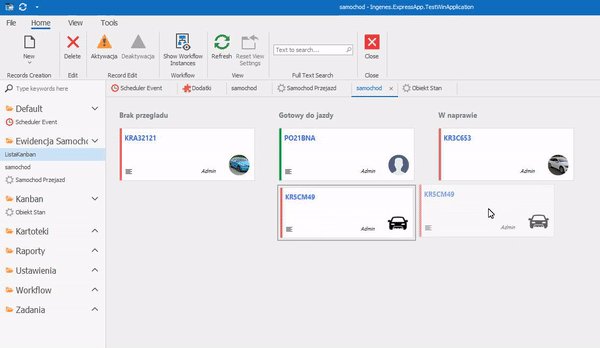
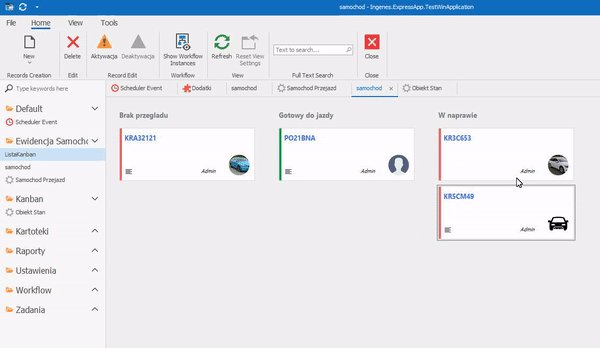
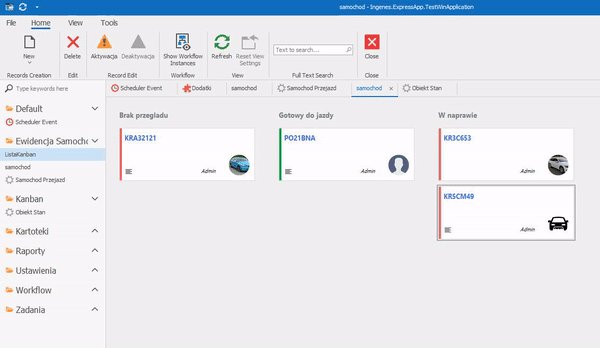
Efekt końcowy


Możliwa będzie zmiana stanu danego obiektu w (naszym przykładzie samochodu) poprzez przeciągnięcie go myszką na inny stan.
Przekazywanie Informacji
Zacznijmy od zdefiniowania metody statystycznej której zadaniem jest przekazywanie informacji o tym jaki typ odpowiada za stan (status) danego obiektu. Należy ją wywołać gdzieś przed startem aplikacji np. w metodzie setup modułu winformsowego. W poniżej pokazanym przykładzie zrobiłem to w Module.cs.
//Module.cs //.. public sealed partial class SamochodyModule : ModuleBase { //.. Ingenes.ExpressApp.Modules.CoreModule.Editors.KanbanListEditor.RegisterKanbanListEditorConfiguration( typeof(Ingenes.ExpressApp.Samochody.BusinessObjects.samochod), // <- Encja w której implementujemy interfejs. new Ingenes.ExpressApp.Modules.CoreModule.Editors.KanbanListEditorConfiguration(typeof(Ingenes.ExpressApp.Samochody.BusinessObjects.ObiektStan)) // <- Nazwa nowej encji z której interfejs kanban będzie zabierać stany. ); //..
Stany Samochodu i relacja
Następnie musimy stworzyć nową encję w której będziemy mogli dodać stany (np. w naprawie,brak przegladu itp.) dla naszego interfejsu. Oraz następnie zdefiniować relację One-To-Many z encją samochod tak aby jeden samochód mógł mieć tylko jeden stan. Czyli wiele samochodów może być w tym samym stanie ale jeden samochód może być tylko w jednym stanie.
namespace Ingenes.ExpressApp.Samochody.BusinessObjects { [Persistent("ObiektStany")] [NavigationItem("Kanban")] [VisibleInReports, VisibleInDashboards] [DefaultProperty("StanSamochodu")] // <- Ważne aby w interfejsie nazwa stanu była wyświetlana. public class ObiektStan : BaseObject { public ObiektStan(Session session) : base(session) { } public override void AfterConstruction() { base.AfterConstruction(); } private string _StanSamochodu; // <- Property potrzebne do stworzenia nowego stanu. [XafDisplayName("StanSamochodu"), ToolTip("StanSamochodu")] [Persistent("StanSamochodu"), RuleRequiredField(DefaultContexts.Save)] public string StanSamochodu { get { return _StanSamochodu; } set { SetPropertyValue("Nazwa", ref _StanSamochodu, value); } } [Association("samochod-obiektstan"), DevExpress.Xpo.Aggregated] // <- Relacja z encją samochod. public XPCollection<samochod> Samochody { get { return GetCollection<samochod>("Samochody"); } } } }
Podczas implementacji interfejsu kanban w encji samochod musimy pamiętać o zdefiniowaniu relacji z strony samochod.
Implementacja Interfejsu Kanban
Teraz możemy już przejść do implementacji interfejsu w encji samochod najpierw musimy podpiąć interfejs kanban do encji samochod, interfejs kanban znajduje się w (Ingenes.ExpressApp.Modules.CoreModule.Interfaces.IKanban)
//namespace Ingenes.ExpressApp.Samochody.BusinessObjects //.. public class samochod : BaseObject, Ingenes.ExpressApp.Modules.CoreModule.Interfaces.IKanban
Następnie implementujemy interfejs kanban w wyznacznikach (#region IKanban) (#endregion) w encji samochod. Implementacja IKanban:
Uzupełniony interfejs przygotowany pod nasz scenariusz możesz podglądnąć tutaj.
#region IKanban Guid Id { get; } // <- property zawierające identyfikator globalnie unikatowy string Caption { get; } // <- nagłówek obiektu kanban (np. nr rejestracyjny) string Description { get; } // <- opis obiektu Color Label { get; } // <- kolor etykiety (w widoku kanban kolor lewego obramowania kwadratu) EnableChangeStatusRetValue IsEnabledChangeStatus(IObjectSpace os,object prevStatusm, object newStatus); // <- metoda, jeżeli zwraca null, to przejście jest możliwe bool ChangeStatus(IObjectSpace os, object prevStatus, object newStatus); // <- metoda, określa jakie operacje się wykonują kiedy obiekt zmienia swój status string OperatorName { get; } // <- property zwracające nazwę operatora odpowiedzialnego za dany obiekt byte[] OperatorImage { get; } // <- property z obiektem graficznym operatora do danego obiektu int Index { set; get; } // <- property sortujące obiekty w widoku kanban object Status { get; } // <- obiekt określający status obiektu #endregion
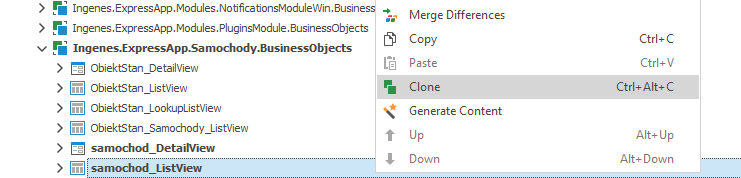
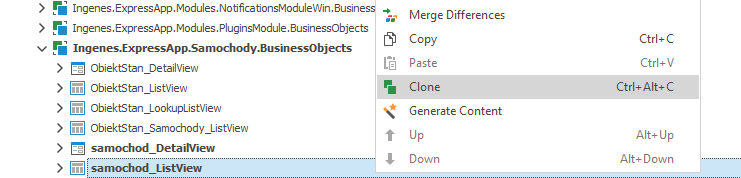
Teraz w Model Edytorze aplikacji musimy stworzyć nowy widok dla encji samochód (widok kanban). Przechodzimy do (Views -> Ingenes.ExpressApp.(NazwaModułu).BusinessObjects) i poprzez kliknięcie prawym przyciskiem myszy klonujemy widok „samochod_ListView”.


Następnie w (NavigationItems -> Ewidencja Samochodow -> Items) dodajemy nowy obiekt i wybieramy nowo utworzony widok w polu (View).



